
Co je UX design a proč je pro vás důležitým faktorem úspěchu
User experience (zkráceně UX) design je obor, který se zabývá usnadňováním používání webových či mobilních aplikací, programů a dalších softwarů. Je založen na porozumění uživatelům, jejich potřebám a cílům. V článku se dozvíte, proč je důležité věnovat se právě uživatelské zkušenosti a na se co při návrhu rozhraní zaměřit.
Uživatelská zkušenost nesouvisí pouze s tvorbou sofistikovaných digitálních produktů, najdeme ji všude kolem nás. Například v karoseriích našich automobilů, designu nábytku či obuvi i spotřební elektronice (např. rozmístění tlačítek na TV ovladači). UX design má lví podíl na tom, jestli bude mít váš digitální produkt úspěch, nebo ne. Pokud vaši designeři navrhnou na první pohled perfektní software, který však nebude uživatelsky přívětivý, bude vám k ničemu. Zcela zásadní je funkčnost a intuitivní ovládání vedoucí ke spokojenému zákazníkovi a pozitivnímu dojmu z používání softwaru. Cílem ladění a zdokonalování UX je usnadnit, zrychlit a zpříjemnit použití digitálního produktu a vyvolat tak v uživateli spokojenost, loajalitu, ochotu se vracet a doporučovat váš produkt, software či službu.
Výsledný dojem uživatele se skládá z několika faktorů. Mezi ně patří zejména jednoduchost používání a ovládání webu/aplikace, přehledné rozložení prvků, srozumitelnost obsahu, rychlost nalezení potřebných informací a v neposlední řadě také příjemný vzhled.
UX není jen o prvcích, na které uživatelé klikají, nebo o barvě tlačítek a nadpisů. Logicky umístěné navigační prvky nebo přehledně uspořádaný obsah jsou jedním ze znaků, které uživatele zaujmou. A naopak. Je-li web přehlcený grafickými prvky či reklamou, stránka se pomalu načítá nebo uživatel v prvních třech vteřinách nenajde, co hledal, web opustí.
Slovníček pojmů
- UX (user experience) - uživatelská zkušenost/přívětivost
- CX (customer experience) - zákaznická zkušenost
- IA (information architecture) - informační architektura
- UI (user interface) - uživatelské rozhraní
- CRO (conversion rate optimization) - optimalizace konverzního poměru

9 + 1 zásada skvělého UX designu
 Ujasněte si, kdo je vaše cílová skupina a přizpůsobte jí obsah
Ujasněte si, kdo je vaše cílová skupina a přizpůsobte jí obsahNež se pustíte do samotného návrhu rozhraní, musíte vědět, pro koho software tvoříte. Definujte si cílové skupiny. Zjistěte, jaké jsou jejich motivy, chování, zájmy, potřeby, hodnoty očekávání, motivaci a problémy, které řeší.
 'Hlavní ctností person je schopnost se vcítit do jedince, který používá náš produkt nebo službu.'
'Hlavní ctností person je schopnost se vcítit do jedince, který používá náš produkt nebo službu.' Zaměřte se na jednoduchost a konzistenci
Zaměřte se na jednoduchost a konzistenciJednoduchost v kontextu digitálních produktů znamená, že se v něm uživatelé snadno orientují a nepotřebují číst pokyny, aby pochopili, jak software či aplikaci používat. Průchod rozhraním by měl být intuitivní. Dobrý UX design by měl také odrážet vizuální identitu vaší značky, a to napříč všemi kanály. Váš brand by měl být konzistentní, rozpoznatelný a nezaměnitelný. Ať už navrhujete software pro PC, web, mobilní aplikaci nebo tiskové materiály, volte shodné grafické prvky, barvy a jejich kombinace, font písma atd.
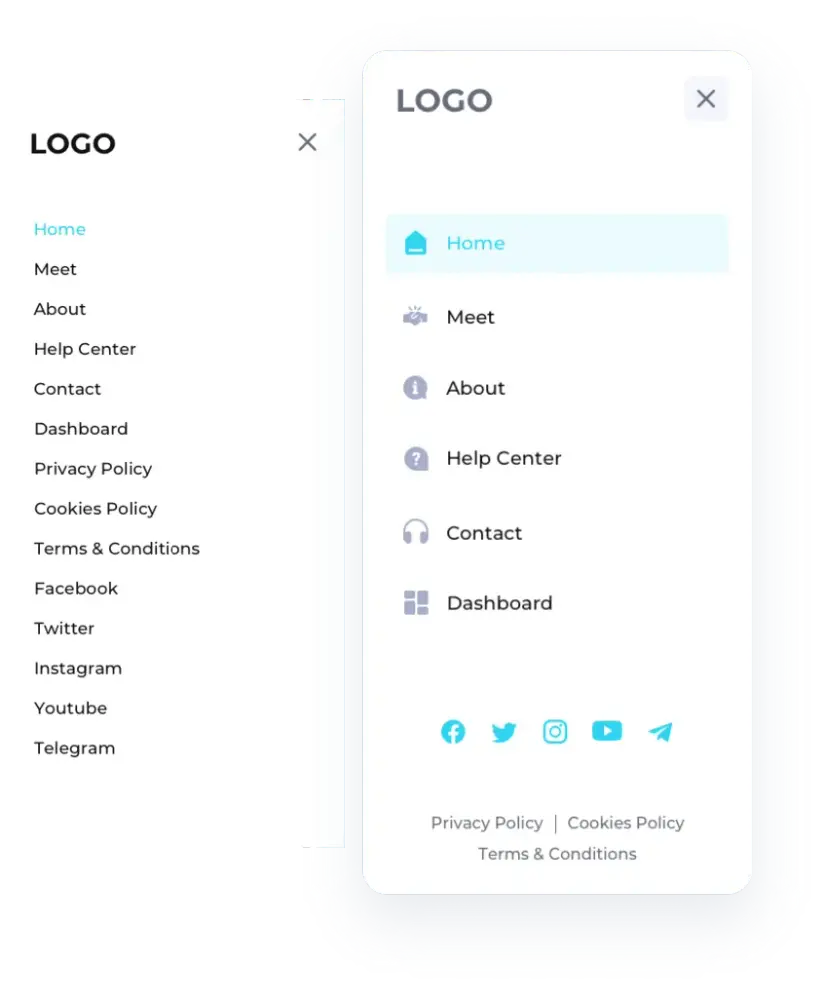
 Vytvořte jasnou vizuální hierarchii a promyšlenou navigaci
Vytvořte jasnou vizuální hierarchii a promyšlenou navigaciJednotlivé prvky vizualizujte podle důležitosti. Veškerý obsah na webu nemá stejnou hodnotu, nejdůležitější prvky zvýrazněte. Základem jednoduché orientace je smysluplně vytvořené menu. Soustřeďte se na jeho velikost, vzhled a umístění. Nesmí v něm nic chybět, ale ani přebývat. Ideální počet je 5 až 8 položek. Nezahlcujte uživatele nadměrným množstvím možností. Nenuťte ho přemýšlet a rozhodovat se. Nasměrujte ho k akci.
 Dbejte na přehlednou strukturu a čitelnost
Dbejte na přehlednou strukturu a čitelnostDejte přednost funkčnosti před estetikou. Nezahlcujte uživatele příliš velkým množstvím informací. Všechny důležité informace by se měly nacházet v zorném poli uživatele (na ploše, kterou vidí po příchodu na home page). Nenuťte uživatele scrollovat, pokud to není nutné. Obsah strukturujte hierarchicky, nahoru umístěte to nejdůležitější. Text musí být přehledný, jasný a stručný. Myslete na to, že uživatelé web nečtou, ale 'skenují”. Chytře využívejte nadpisy, podnadpisy, odrážky a seznamy. Delší texty čleňte do odstavců. Každý odstavec by měl mít maximálně 5 řádků. A nezapomeňte zvýraznit důležité fráze. Pečlivě vybírejte i typ písma a jeho velikost.
 Promyšlená navigace webu, polovina vítězství
Promyšlená navigace webu, polovina vítězstvíJednotlivé prvky vizualizujte podle důležitosti. Veškerý obsah na webu nemá stejnou hodnotu, nejdůležitější prvky zvýrazněte. Základem jednoduché orientace je smysluplně vytvořené menu. Soustřeďte se na jeho velikost, vzhled a umístění. Nesmí v něm nic chybět, ale ani přebývat. Ideální počet je 5 až 8 položek. Nezahlcujte uživatele nadměrným množstvím možností. Nenuťte ho přemýšlet a rozhodovat se. Nasměrujte ho k akci.
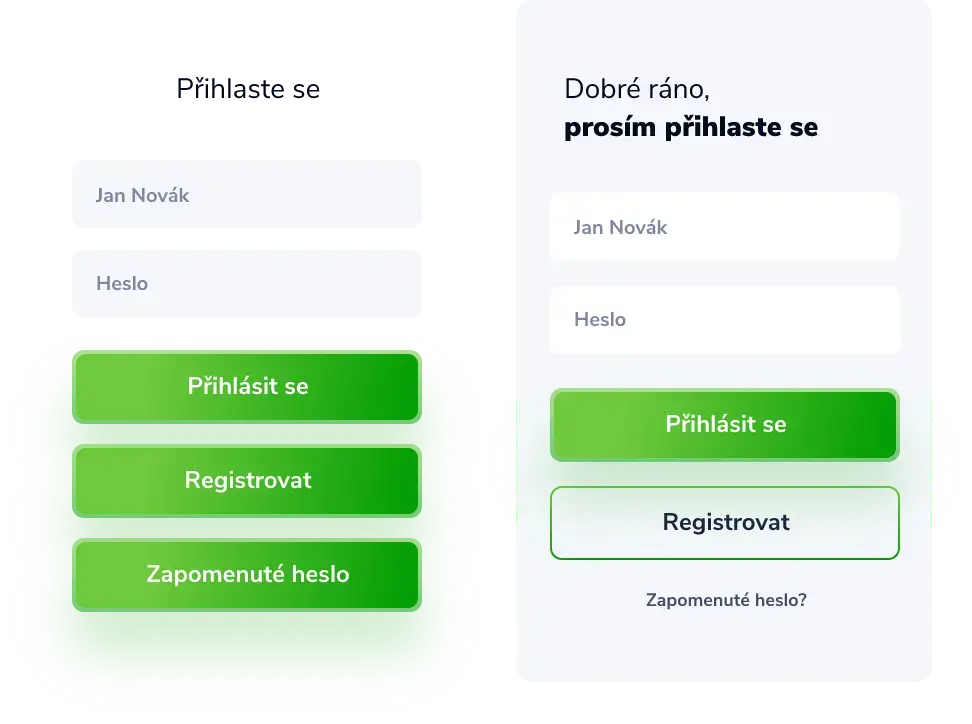
 Vyznačte odkazy a barevně oddělte CTA (call to action = výzvu k akci)
Vyznačte odkazy a barevně oddělte CTA (call to action = výzvu k akci)Jednoduchost v kontextu digitálních produktů znamená, že se v něm uživatelé snadno orientují a nepotřebují číst pokyny, aby pochopili, jak software či aplikaci používat. Průchod rozhraním by měl být intuitivní. Dobrý UX design by měl také odrážet vizuální identitu vaší značky, a to napříč všemi kanály. Váš brand by měl být konzistentní, rozpoznatelný a nezaměnitelný. Ať už navrhujete software pro PC, web, mobilní aplikaci nebo tiskové materiály, volte shodné grafické prvky, barvy a jejich kombinace, font písma atd.
 Zbavte se nesmyslných prvků
Zbavte se nesmyslných prvkůJednotlivé prvky vizualizujte podle důležitosti. Veškerý obsah na webu nemá stejnou hodnotu, nejdůležitější prvky zvýrazněte. Základem jednoduché orientace je smysluplně vytvořené menu. Soustřeďte se na jeho velikost, vzhled a umístění. Nesmí v něm nic chybět, ale ani přebývat. Ideální počet je 5 až 8 položek. Nezahlcujte uživatele nadměrným množstvím možností. Nenuťte ho přemýšlet a rozhodovat se. Nasměrujte ho k akci.
 Testujte, testujte, testujte
Testujte, testujte, testujteNeustále ověřujte a testujte již vyvinuté části digitálního produktu a optimalizujte je na základě zpětné vazby. Každé důležité rozhodnutí opřete o data od reálných uživatelů. Vyhodnocení může probíhat několika různými způsoby, kvantitativně i kvalitativně, online i offline. Zpětná vazba a konstruktivní kritika je cesta k uživatelsky přívětivému designu. Je vhodné ji získat od uživatelů, ale také od zkušenějších kolegů. Testování je levnější než implementace nesprávného návrhu a jeho následná oprava. Feedback na reálnou podobu produktu (což využijete například při stavění MVP) vám navíc poskytne prostor pro další prioritizaci funkcionalit.
 Pamatujte i na mobilní zařízení
Pamatujte i na mobilní zařízeníAť už pracujete na webové prezentaci, e-shopu či jiném softwaru, nezapomeňte, že optimalizace rozhraní pro mobilní zařízení (telefony, tablety) je v dnešní době již nutností. Lidé stále více přistupují na internet skrze mobilní zařízení, proto se responzivita stala neodmyslitelnou podmínkou vynikajícího UX. V mnoha případech je dokonce nutné věnovat mobilní aplikaci mnohem větší důraz než desktopu. Nezapomeňte na konzistenci a rozpoznatelnost vašeho brandu na všech platformách. Jednotlivé prvky by proto měly být stejné na desktopu i mobilní verzi (např. tvar a barva potvrzovacího tlačítka). Tam, kde responzivita nestačí, použijte speciální moduly. Umožněte uživatelům ovládat mobilní aplikaci jedním prstem.
 Spuštěním to nekončí
Spuštěním to nekončíPoslední zásada vás asi příliš nepotěší. UX totiž nikdy není jednorázovou záležitostí. Práce na něm spuštěním softwaru rozhodně nekončí. UX design by se měl neustále přizpůsobovat aktuálním požadavkům uživatelů, novým technologiím a trendům. Průběžné testování a optimalizace digitálního produktu je nutné realizovat po celou dobu provozu. Zkoušejte A/B testování, sledujte oborové trendy, komunikujte se svými klienty a neustále aktualizujte svůj produkt.
 'Hlavní ctností person je schopnost se vcítit do jedince, který používá náš produkt nebo službu.'
'Hlavní ctností person je schopnost se vcítit do jedince, který používá náš produkt nebo službu.'
Nejčastější chyby v UX designu
- neznalost uživatelů a person
- nevhodný a nestrukturovaný obsah
- nevhodná slova, špatně formulované fráze
- špatné rozmístění informací, obrázků a tlačítek
- zastaralý design
- zmatečná navigace
- příliš mnoho možností
- uživatel neví, kam dál
- důležité prvky za ohybem
- nepřehledný a zdlouhavý nákupní košík
- složité a zdlouhavé formuláře

 Postup přípravy UX designu
Postup přípravy UX designu
01Analýza publika a konkurence, definice person
Uživatelský průzkum je přirozeným prvním krokem v procesu návrhu UX designu. Potřebujete vědět, pro koho digitální produkt tvoříte, kdo tvoří vaše publikum, vaši cílovou skupinu. Pokud chcete navrhnout úspěšný produkt, musíte vědět, co vaše publikum skutečně chce a potřebuje. Požadavky uživatele vám pomohou určit vlastnosti a funkce, které bude nutné implementovat. Z poznatků uživatelského průzkumu si následně vytvořte tzv. persony. To jsou fiktivní zástupci jednotlivých skupin vašich zákazníků, kteří představují typické uživatele. Person byste měli mít několik, abyste jimi pokryli všechny důležité cílové skupiny. Každá z person by měla specifikovat věk, jméno, pohlaví, pracovní pozici, bydliště, schopnosti a dovednosti, potřeby a přiložit můžete i fotku. Persony jsou také užitečným nástrojem pro definici tzv. tone-of-voice značky a stylu komunikace napříč všemi kanály. Stejně tak byste měli znát svou konkurenci. Prvotní analýzu můžete pojmout jako inspiraci jak to ne/dělat. Znalost konkurenčního prostředí vám pomůže přijímat lepší rozhodnutí v rámci produktové či byznysové strategie. Dalším krokem je vytvoření informační architektury neboli základní kostry webu. UX design tímto způsobem demonstruje návaznost jednotlivých částí a hierarchii obsahu.
02Informační architektura
Když víte, pro koho digitální produkt tvoříte, můžete se pustit do vytvoření informační architektury (IA). Ta znázorňuje základní kostru softwaru a demonstruje návaznost jednotlivých částí a hierarchii obsahu. AI má vliv na to, jak rychle se uživatel v rozhraní zorientuje a najde informace, které hledá.
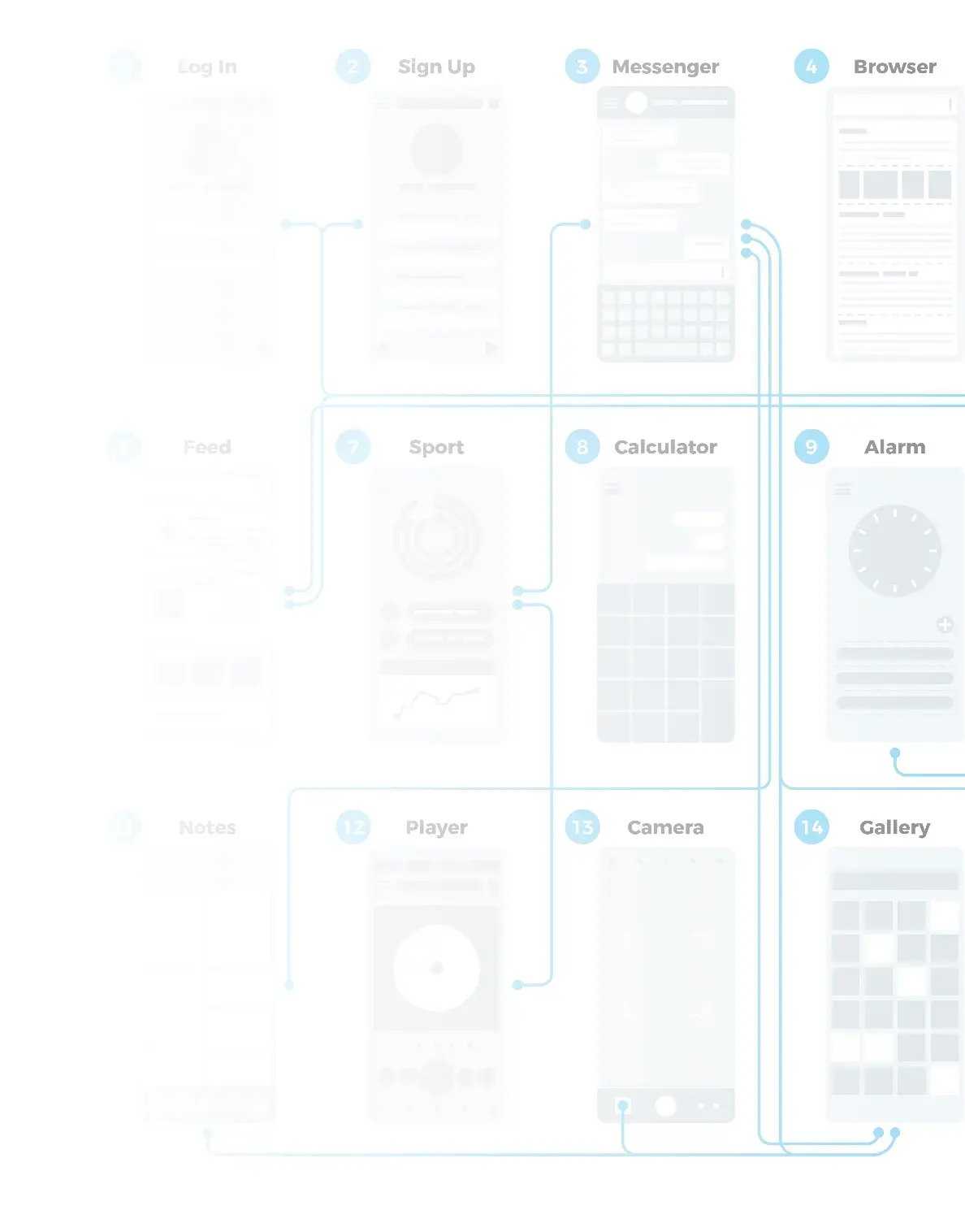
03Tvorba drátěných modelů (wireframů) a prototypu
Wireframe, neboli drátěný model je zjednodušený náčrt rozmístění jednotlivých funkčních prvků v rozhraní digitálního produktu (webové stránky, aplikace). Určuje jeho strukturu, uspořádání navigace, rozložení prvků, jejich funkcionalitu a charakterizuje jednotlivé sekce stránek. V této fázi je nejdůležitější myslet na použitelnost webu. Wireframe se skládá z jednoduchých čar, tvarů a textů. Neobsahuje v první fázi žádné grafické a designové prvky, jedná se pouze o černobílý nákres, díky němuž si snáze představíte navigaci webu a kompozici jednotlivých stránek. Je to první krok v návrhu finálního designu. Pro tvorbu wireframu lze použít papír a tužku, případně některý ze specializovaných programů. My v iQuestu používáme např. Balsamiq Mockup. Prototyp (nebo také mockup) je funkční model nástroje. Tedy přesnější návrh rozhraní rozšířený o možnosti interakce uživatelů. Prototypy obvykle slouží k otestování a doladění nedostatků. Klikatelný prototyp už je často doplněný o vizuální a dynamické prvky, obrázky či text. V prototypu můžete procházet napříč celým webem, prohlížet jednotlivé stránky, vyplňovat formuláře a provádět další interakce.
04Průběžné uživatelské testování
Než se od wireframů a prototypu přesunete k samotnému designu, nezapomeňte všechny návrhy podrobit uživatelskému testování . Podle Jakoba Nielsena vám stačí 5 až 6 uživatelů k odhalení 80 % chyb. Průběžné testování se skutečnými uživateli vám poskytne příležitost ke zmapování nedostatků a optimalizaci jednotlivých návrhů (wireframů). Je možné, ba dokonce žádoucí ho provádět opakovaně. Testování má mnoho podob, metod i nástrojů, ale o tom někdy příště. Cílem uživatelského testování je ověřit, zda je digitální produkt dobře navržený a použitelný. Testovat můžete v podstatě kdykoli v průběhu realizace – od návrhů až po finální produkt. Po dokončení testování a vychytání nedostatků či chyb se můžete pustit do grafického návrhu finálního designu.

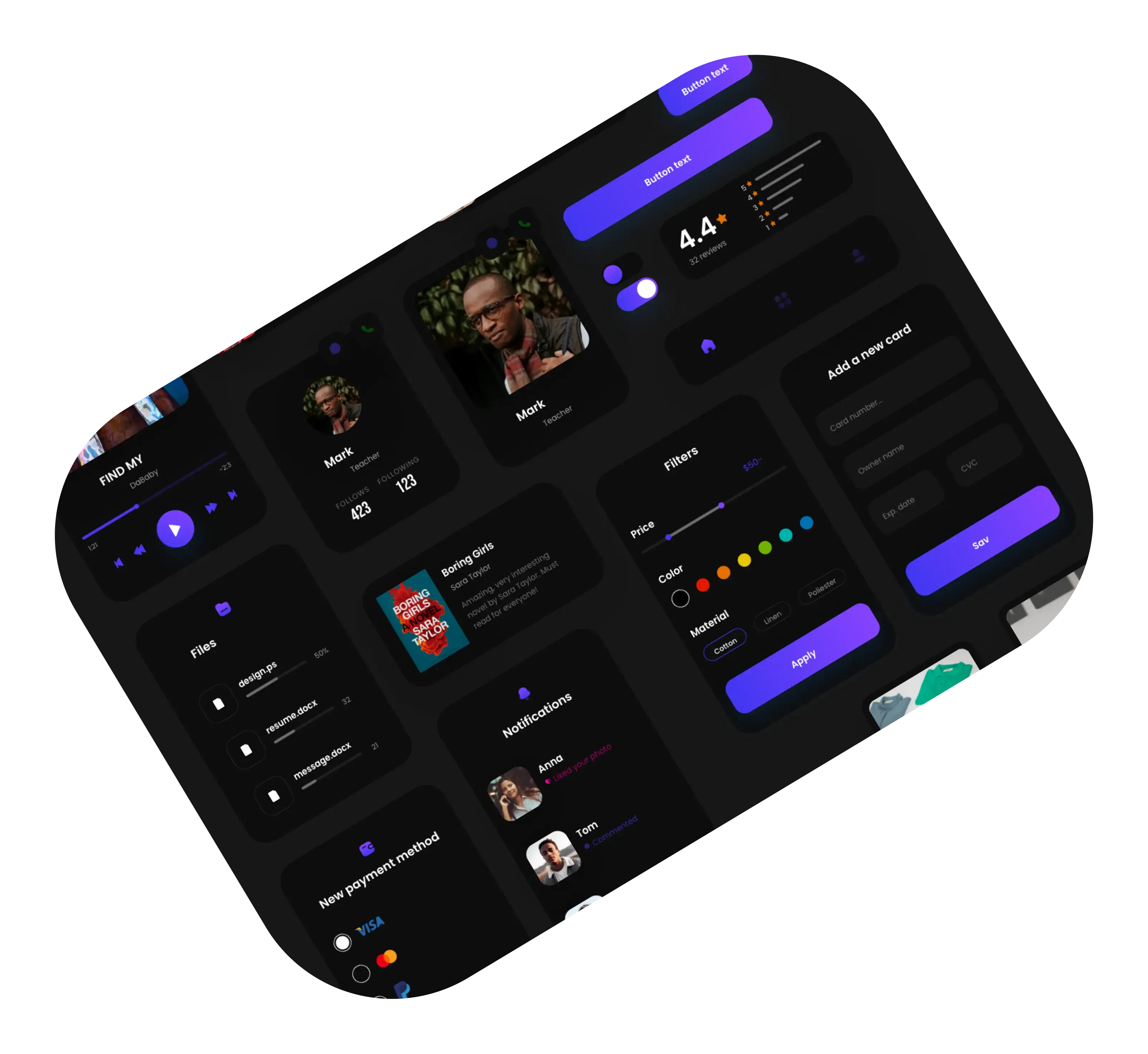
05Návrh vizuálního designu uživatelského rozhraní
Grafika či vizuální design je třešinka na dortu, díky níž můžeme uživatele naladit do požadované atmosféry. Vizuální design ovlivňuje první dojem z produktu a společně s funkčností a použitelností je základním elementem uživatelské zkušenosti. Grafický designer při tvorbě vizuálu vychází z finálního rozložení prvků (wireframů) a znalosti cílové skupiny uživatelů. Jeho úkolem je výběr typografie a ilustrační grafiky a barevné zpracování jednotlivých elementů. To vše při zachování co možná nejlepší použitelnosti na všech zařízeních. Proto je nutné vhodně zvolit dostatečnou velikost fontů a dalších prvků. Mezi prvky pak musí být dostatečný prostor, aby šlo vše pohodlně ovládat (zvlášť na mobilních zařízeních).
06Uživatelské testování
A zase to testování. Ve chvíli, kdy máte svůj digitální produkt naprogramovaný a připravený ke spuštění, můžete se vrhnout do dalšího testování s reálnými uživateli. Díky jejich zpětné vazbě odhalíte slabá místa a příležitosti ke zlepšení. Zároveň se dozvíte více o chování uživatelů a jejich preferencích ve vztahu k vašemu digitálními produktu.
07Spuštění do provozu
A je to tady. Váš digitální produkt je hotový, otestovaný, doladěný a vám už nic nebrání v jeho spuštění do ostrého provozu.
08Dlouhodobá péče, optimalizace a rozvoj
Jak už jsme psali výše, spuštěním to teprve začíná. Pokud neusnete na vavřínech a svůj produkt budete i nadále testovat a podrobovat uživatelskému zkoumání, můžete jej dlouhodobě vylepšovat a přizpůsobovat potřebám svých zákazníků. Zapomenout byste neměli ani na pravidelnou analýzu chování uživatelů na vašem produktu a reflektování nových trendů.


Co je náplní práce UX designera?
- transformuje myšlenky klienta do návrhu prototypu webu
- provádí uživatelský výzkum
- zkoumá kontext ovlivňující projekt na straně klienta i jehozákazníků
- plánuje a provádí jednotlivé části procesu návrhu
- pomáhá vymezit rozsah projektu
- volí metody a způsoby dokumentace
- průběžné testuje hotová řešení
- nasazuje a vyhodnocuje analytické nástroje
- dohlíží na celý proces tvorby webu (Řezáč, 2014)

Zvolte si spolehlivého partnera pro vývoj softwaru
U každého projektu si dáváme záležet, aby nově vznikající aplikace byly intuitivní, jednoduše použitelné a designově vyladěné. Můžete se spolehnout, že vás pohodlně provedeme celým procesem vývoje a po spuštění vašeho nového softwaru budeme společně pracovat na jeho dalším rozvoji.
Provedeme Vás vývojem od začátku až do úspěšného konce

Návrh produktu, ověření záměru, konkurenční analýza
Buďte s námi od prvního nápadu. Máme zkušenosti, máme nápady, orientujeme se.

Funkčnost, design, uživatelský komfort
Děláme software funkční, krásný a snadno použitelný. Vše pro Váš úspěch.

Zkušený a sehraný vývojářský tým
Specialisté na architekturu, backend, frontend, layout a database. Aby Váš software byl robustní a stabilní.

SEO a online propagace Vašeho produktu
Pomůžeme Vám s prosazením Vašeho online produktu na trhu.